Barbara - шаблон ocStore/Opencart/Opencart.pro 2.1.0.2 и выше
- создан: 10/05/2017
- Авторы: Katilina & Shoputils
Прежде чем связаться с разработчиками, пожалуйста, убедитесь, что Вы выполнили все указания данной документации.


Предупреждение!!! Важно!!!
Безопасность сайта и бизнеса!!!
В связи с популярностью шаблона, возрастает риск приобретения нелегальной копии, в которой зашит шелл (вирус),
создающий огромную дыру в безопасности вашего сайта.
Этот шаблон официально продается:
на форуме:
https://opencartforum.com/files/file/4079-barbara-shablon-ocstoreopencart-21-23/
в магазине:
https://liveopencart.ru/opencart-moduli-shablony/shablonyi/-barbara-shablon-ocstore-opencart-2-1-2-3-1-0-0
на сайте разработчиков (здесь же можно уточнить актуальный список официальных площадок):
https://opencart.market/veb-mehanika/templates/barbaratheme
Все остальные площадки - это ВАРЕЗ (пиратский ресурс).
Цена этого шаблона 1900 р - НЕ НИЖЕ ! ... если вы нашли цену ниже - вы попали на пиратский ресурс (а это: вирусы + отсутствие тех. поддержки).
Как работают "варезные" вирусы
Не вздумайте верить уверениям о безопасности на пиратских сайтах, типа "проверенно, вирусов нет".
Спустя какое-то время (а иногда сразу) нелегальные модули и шаблоны, начнут работать против Вас и Вашего бизнеса.
Каждый владелец сайта (вот Вы, к примеру) знаете сколько сил и денег уходит на развитие и поддержание сайта и, особенно, на его продвижение.
Много...Очень много...
Вы пришли на пиратский ресурс, на котором бесплатно раздают шаблоны и модули. Красота!
Как Вы думаете, кто же владелец такого ресурса? Робин Гуд? Зачем он каждый день тратит свое рабочее время? Чтобы благородно снабжать Вас и весь рунет ворованными программами?!
Конечно же нет. У таких ребят козырный интерес - на вашем горбу в рай въехать.
Поэтому весь контент вареза (пиратского сайта) снабжен вирусами, которые будут работать исключительно в целях процветания хозяина пиратского ресурса.
Чаще всего это работает так:
Вы радостно устанавливаете бесплатный ворованный шаблон\модуль к себе на сайт, а через некоторое время Ваш сайт попадает в черный список спамеров рунета (так как через ваш сайт начинают рассылать спам).
И Яндекс с Гуглом печально машут платочками вам вслед.
Или на Вашем сайте внезапно начинают происходить всякие волшебные вещи.
Тем временем, Ваш хостер блокирует сайт... до тех пор, пока вы не устраните проблемы. Хорошо если сайт ваш загнулся сразу.... а если это произошло через пол-года или год? В аккурат тогда, когда вы проплатили рекламную компанию? Ой как бывает обидно... ой как бывает горько...
Вы бежите на форум и просите нас помочь. Но вот ведь незадача - Вас нет в списках покупателей. Тех. поддержка оказана не будет.
Вам придется искать специалистов, которые устранят проблему. Долго. Дорого.
Советуем вам ознакомится с реальными печальными историями владельцев сайтов, которые пострадали от своей неразумной бережливости: https://opencartforum.com/forum/41-вопросы-безопасности/
Желаем удачи! Будьте осмотрительны!
Тех. поддержка
1. При запросе в тех. поддержку предоставьте подтверждение официальной покупки шаблона (где куплен, под каким e-mail, ником)
2. Предоставляйте URL при вопросе или, если нет возможности, скриншоты.
3. Прежде чем связаться с разработчиками, пожалуйста, убедитесь, что Вы выполнили все указания данной документации.
4. Индивидуальные пожелания по изменению шаблона относятся к платной поддержке. Стоимость и сроки работы разработчики предоставляют после получения от Вас технического задания ( подробного описания переделок, можно в произвольной форме).
5. Услуга по установке шаблона разработчиками ПЛАТНАЯ. На чистый движок 1000руб., на рабочий сайт - от 2000руб.
Внимание! Тех. поддержка платная в следующих случаях:
- когда Вы требуете от автора ответа на вопрос, на который отвечает данное руководство
- настройка шаблона по Вашей схеме и установка некоторых дополнительных модулей
- обучение основам программирования / верстки / ответы на общие вопросы по Opencart/ocStore проводится в скайпе по предварительной договоренности (600 р от 0 до 30 мин)
- стилевая адаптация сторонних модулей к шаблону
И платная и бесплатная тех. поддержка оказывается в рабочее время в порядке очереди.
Авторы вправе отказать Вам в тех. поддержке, если Вы игнорируете рекомендации.
Предоплата за тех. поддержку - 100%
Установка шаблона
» Шаг 1: Все файлы, необходимые для загрузки можно найти в папке ‘FILES TO UPLOAD’. 4 папки: 'admin', 'catalog' , 'image' and 'system'.
Вам нужно переместить эти папки(admin, catalog, image, system) из папки FILES TO UPLOAD в корневую директорию Вашего сайта, не удаляя папки дистрибутива магазина с такими же именами.
Скопируйте файлы в Вашу рабочую версию ocStore
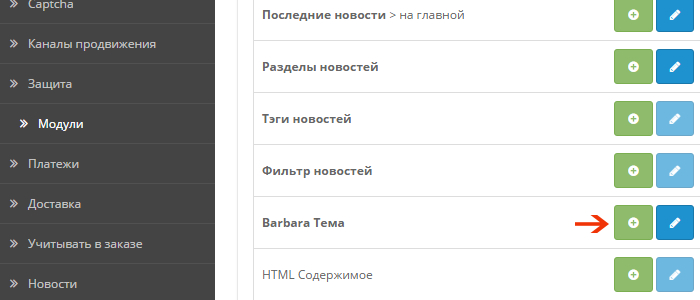
 » Шаг 2 : В "Дополнения -> Модули"
» Шаг 2 : В "Дополнения -> Модули" для 2.3.x - "Дополнения -> Дополнения -> Модули"
для opencart.pro - "Расширения" -> "Расширения" -> "Модули"
установите модуль "Barbara Тема", нажав зелёную кнопку с плюсом.
Затем нажмите синюю кнопку с карандашом напротив "Barbara Тема" и в появившемся окне запроса ключа скопируйте имя домена и пришлите его нам для получения лицензии любым удобным для Вас способом.

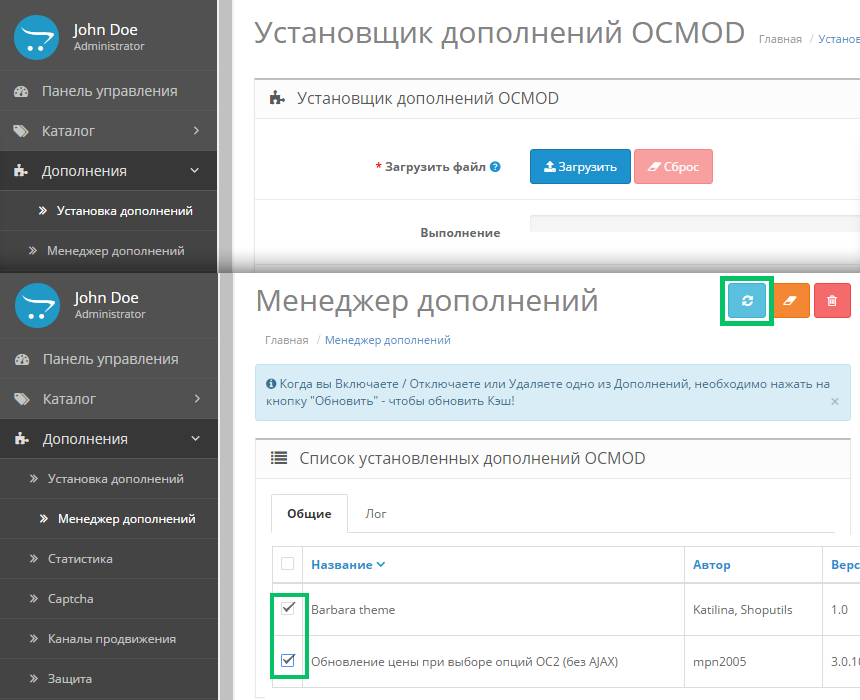
1. В "Дополнения -> Установка" дополнений
в opencart.pro "Расширения -> Установка расширений" загрузите файл barbara_theme.ocmod.xml из установочного архива шаблона
Для обновления цены при выборе опций и количесва загрузите файл autocalc_price_option_OC2_v3.0.10.ocmod.xml из установочного архива шаблона (по желанию)
2. В "Дополнения -> Менеджер дополнений"
в opencart.pro "Расширения -> Модификаторы" нажмите на голубую кнопку Обновить.

Размеры изображений по умолчанию
Версия движка 2.1: Система / Настройки / Изображения
Версия движка 2.3: Дополнения / Дополнения / Шаблоны. В opencart.pro Расширения / Расширения / Шаблоны

Модуль "Barbara Тема"
В модуле "Barbara Тема" Вы можете управлять настройками темы
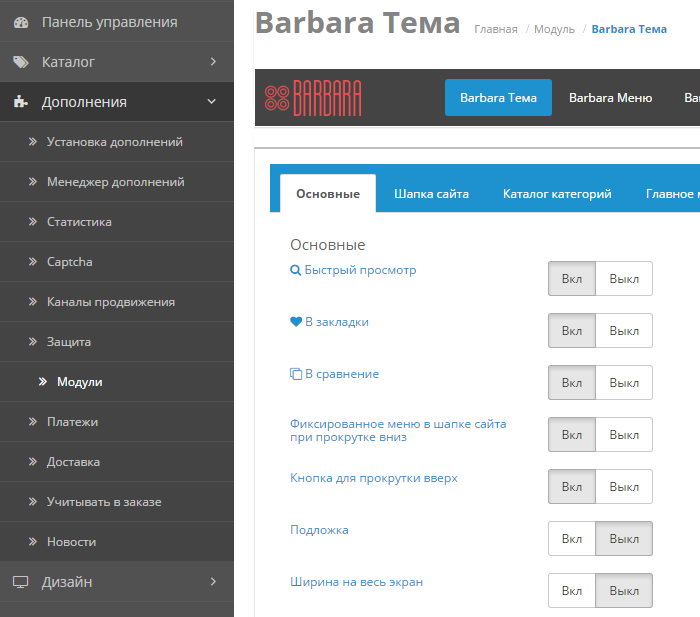
Основные настройки
- Отображение
- - Подложка
- - Быстрый просмотр
- - В закладки
- - В сравнение
- Цветовые схемы сайта
- Пользовательский css
- Пользовательский js
- Фиксация меню и др.
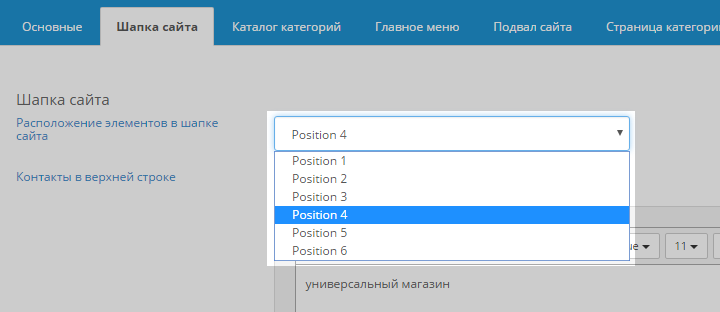
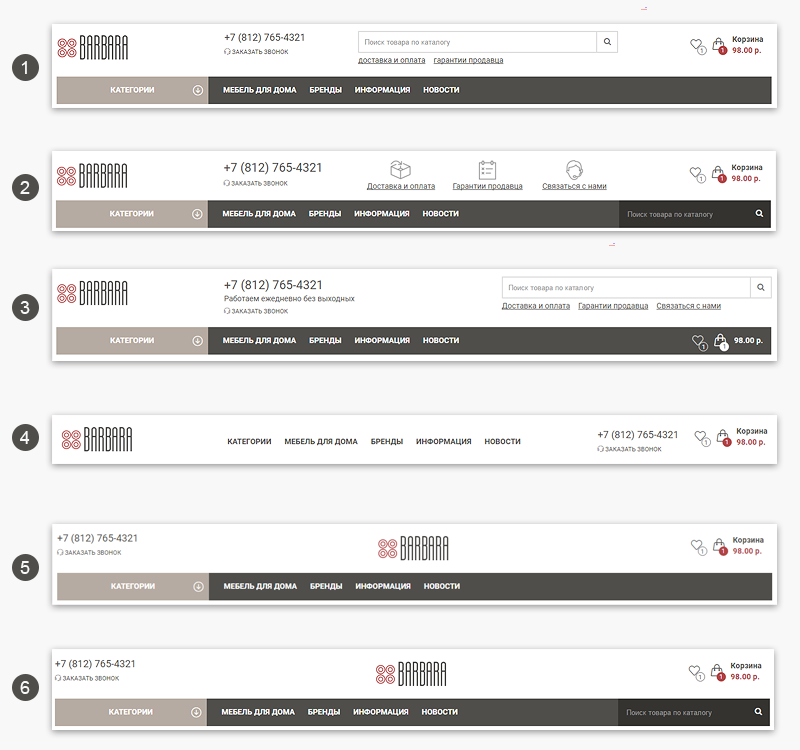
Шапка сайта
- 6 вариантов отображения элементов в шапке сайта
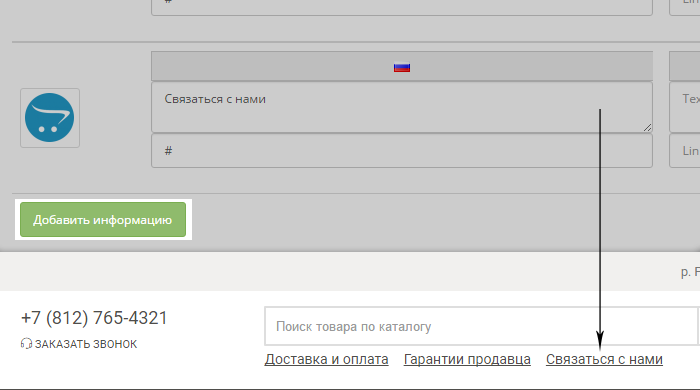
- Поле для пользовательской информации в верхней строке
- Поле для контактов в шапке сайта
- Кнопки социальных сетей
Подвал сайта
- Пользовательский текст
- Контакты
- Иконки социальных сетей
- Платёжные иконки
- Виджеты
- Схема проезда
- Избранные товары
- Поле для счётчиков
Другие элементы
- Карточка товара
- - Количество видимых дополнительных изображений
- - Поле для пользовательских соц. кнопок
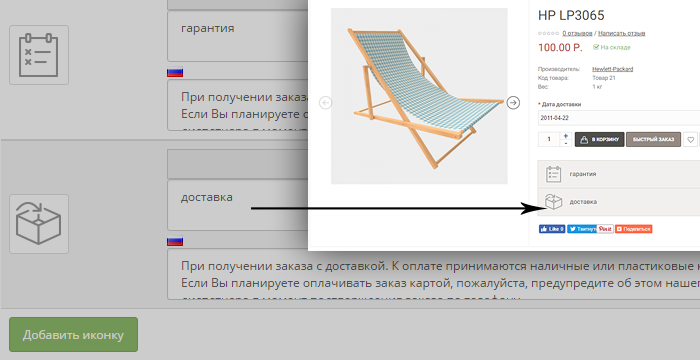
- - Пользовательский текст с иконкой
- Карта проезда на странице контактов
- Возможность загрузки демо данных
- Бэкап
Цвета темы
- Изменение цветов у элементов
- - Фон сайта
- - Заголовки
- - Кнопки
- - Ссылки
- - Фон и ссылки меню
- - Фон и ссылки шапки сайта
- - Фон и ссылки подвала сайта
- - Цвета элеменов модулей
Шрифты
- Выбор шрифтов для всех элементов сайта
- - Основной текст
- - Заголовка
- - Кнопки
- - Ссылки
- - Меню
- - Цена
- - Стикеры
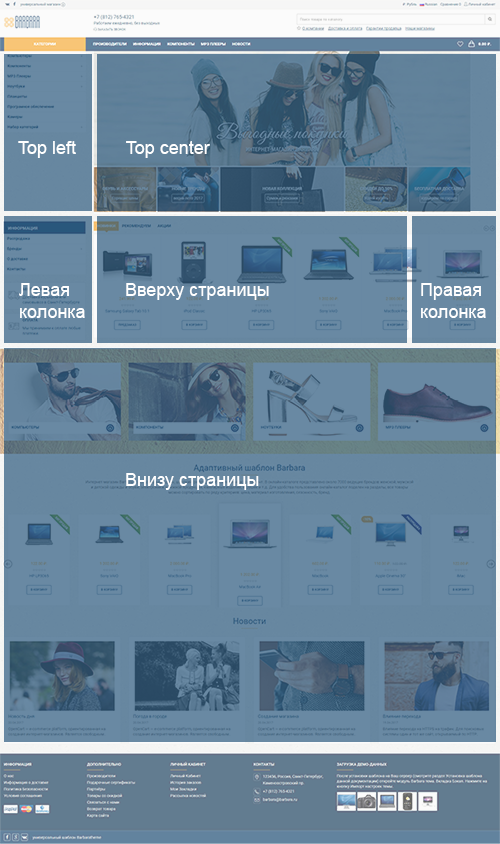
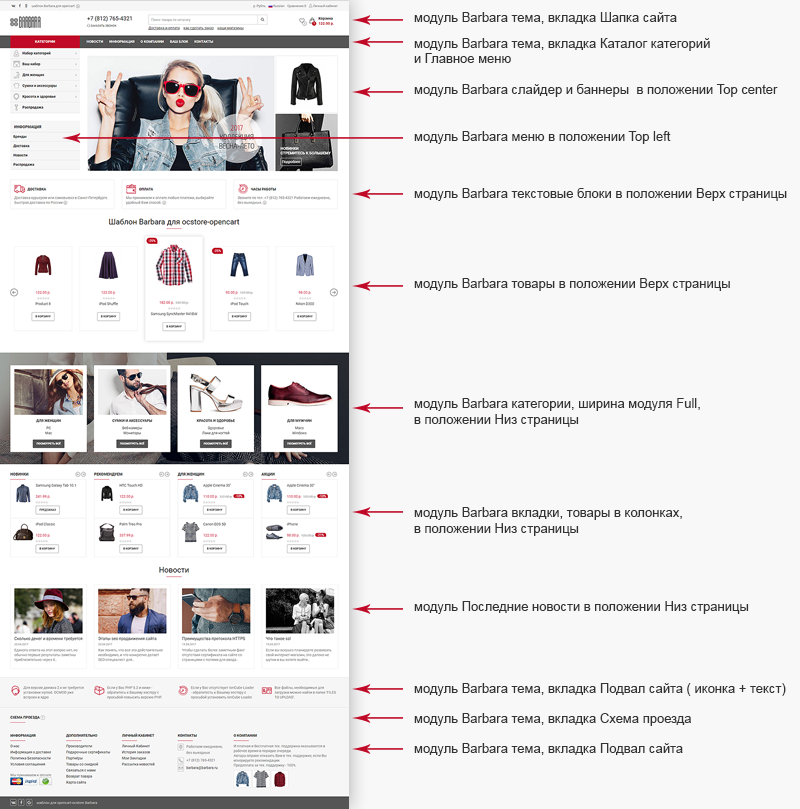
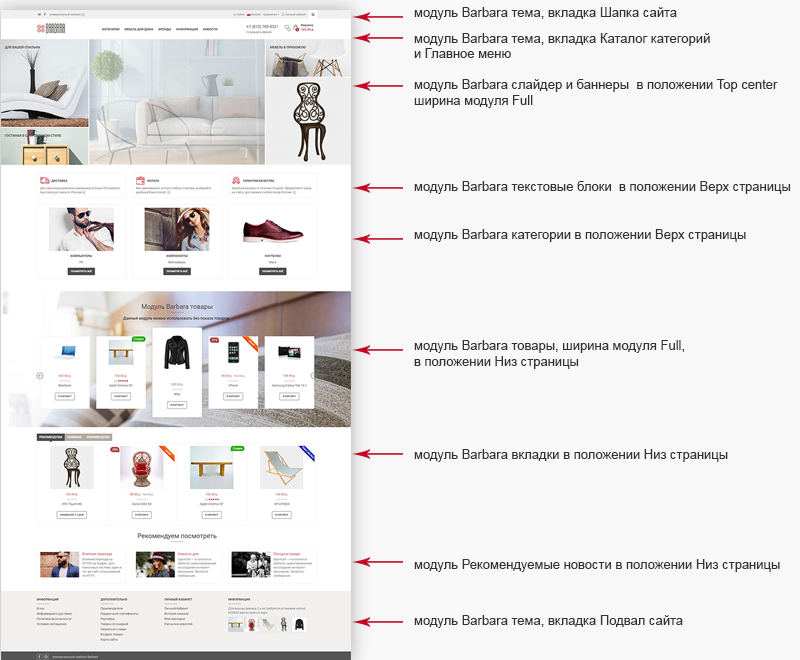
Позиции для модулей
Позиции Top left и Top center присутствуют только на главной странице

Вкладка Основные
Во вкладке Основные включите показ кнопок, зафиксируйте меню при прокрутке страницы, выберите отображение контента на подложке с фиксированной шириной или шириной на весь экран.
При включённой подложке выберите цвет или фон сайта и цвет подложки во вкладке модуля Цвета темы (Основные).
Так же на этой вкладке есть 2 поля для пользовательских стилей css и пользовательских скриптов.

Вкладка Шапка сайта
Выберите расположение элементов в шапке сайта


Для размещения информации в шапке сайта нажмите на кнопку Добавить информацию. В поле Text можно использовать html тэги.

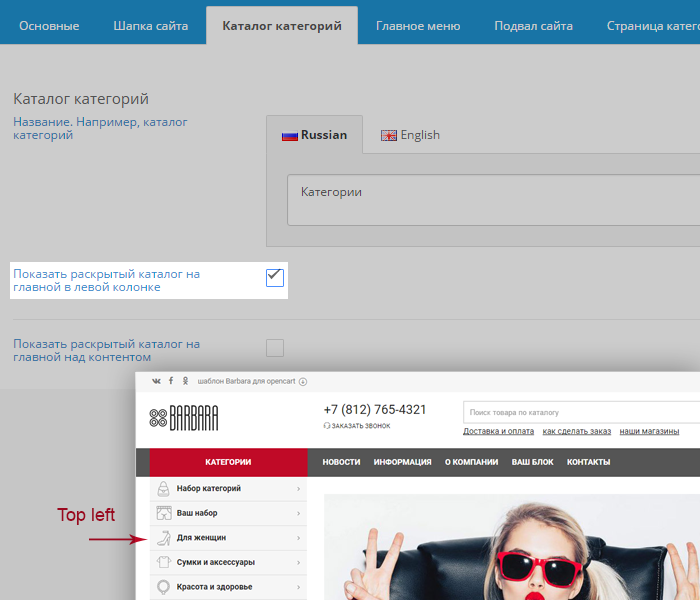
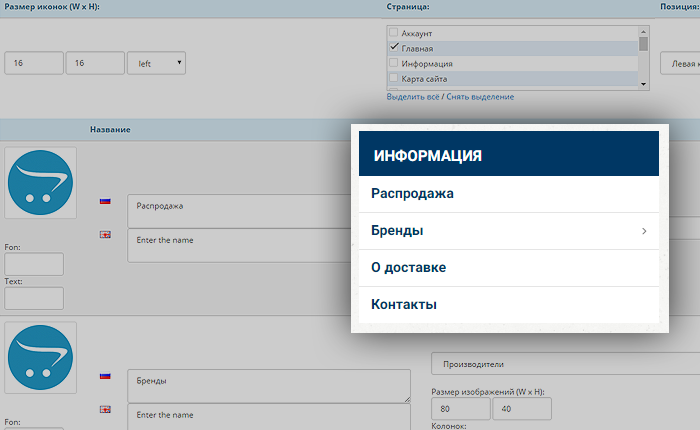
Вкладка Каталог категорий
Отдельное меню, которое отображается слева на полосе главного меню. Открывается при клике. Можете выбрать отображение на главной странице в раскрытом состоянии.
- Создайте пункты меню

- Отметьте галочкой "Показать раскрытый каталог на главной в левой колонке". Меню будет отображаться раскрытым на главной странице в положении Top left.

- Отметьте галочкой "Показать раскрытый каталог на главной над контентом". Меню будет отображаться раскрытым на главной странице над контентом. Разместите слайдшоу в положении Top center.

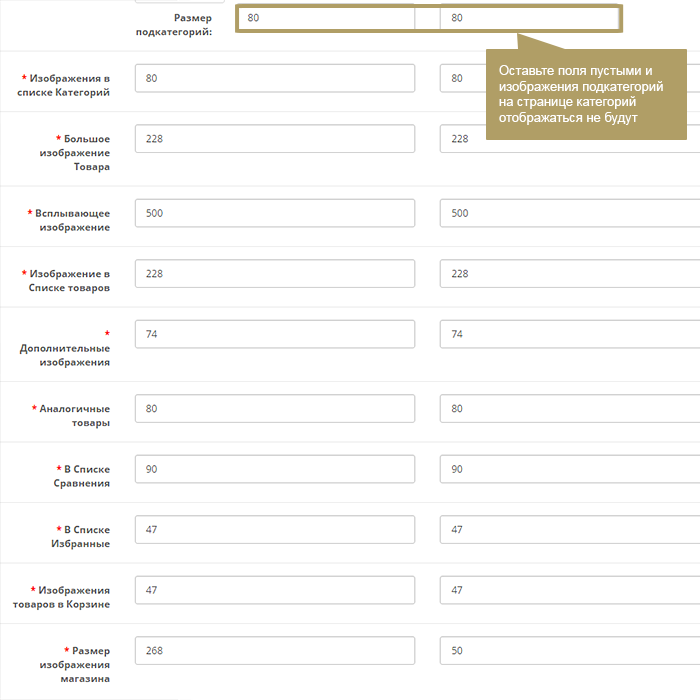
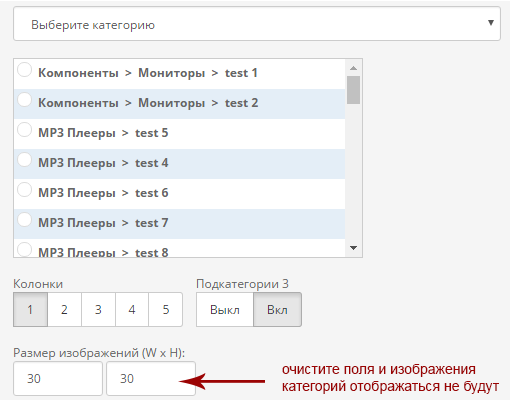
- При выборе категории или набора категорий определите количество колонок подкатегорий. Можно включить и выключить показ подкатегорий 3-го уровня.

Оставьте поля Размер изображений (W x H) пустыми, картинка категории в меню отображаться не будет.
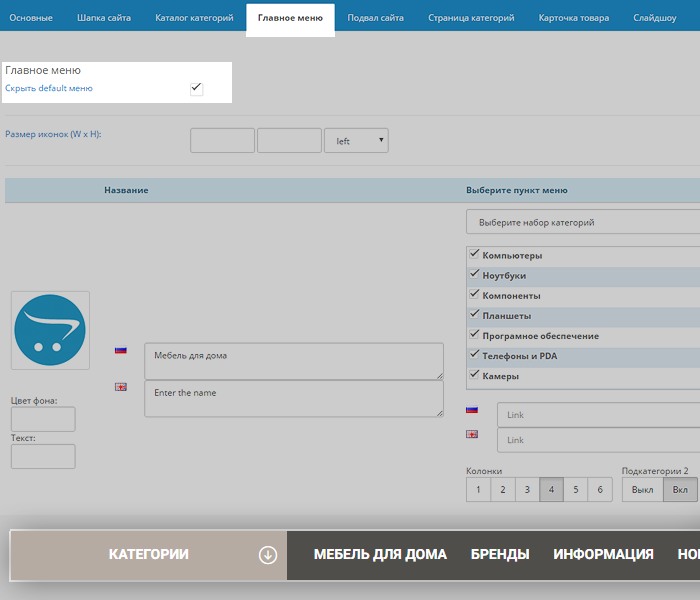
Вкладка Главное меню
Главное меню является альтернативой стандартному меню магазина. Кроме ссылок на страницы категорий, Вы теперь можете разместить ссылки на набор статей, отдельную статью, набор категорий, пользовательскую ссылку, страницу производителей, страницу акций, новостей и контактов.
Для отключения стандартного меню поставьте галочку "Скрыть default меню"
При выборе раздела Все категории категории, которые Вы хотите разместить в главном меню, должны быть отмечены галочкой "Главное меню: Показывать в главном меню" в разделе Категорий админ панели (вкладка Данные).

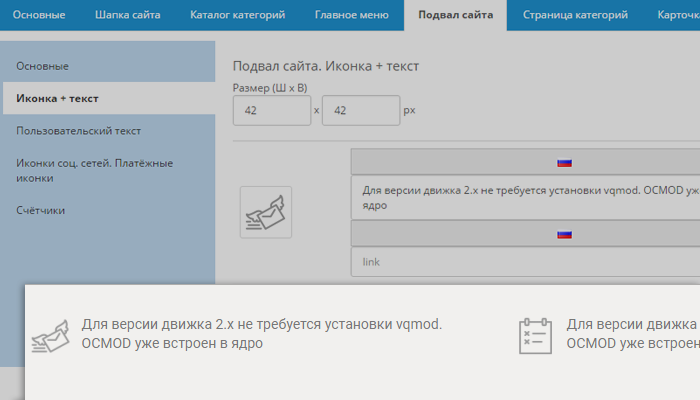
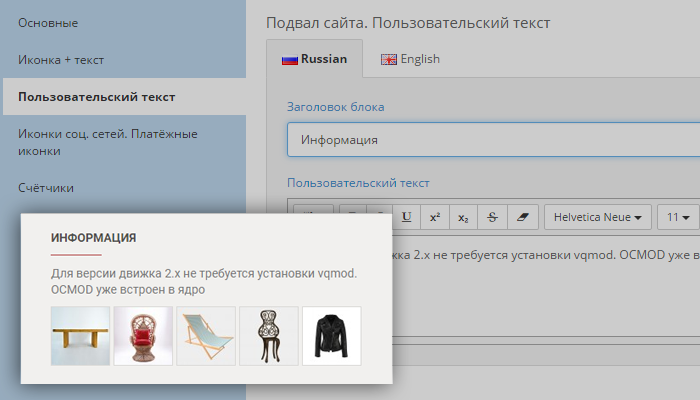
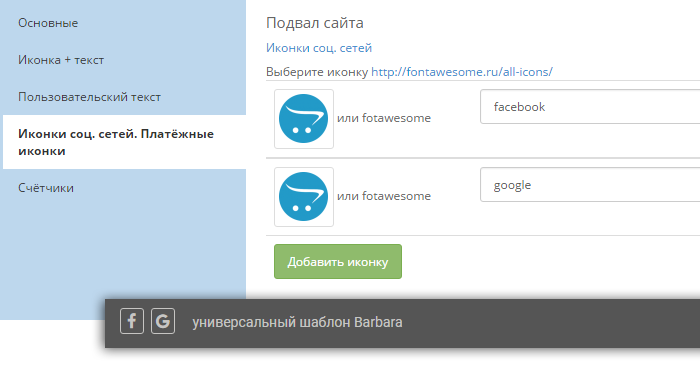
Вкладка Подвал сайта
В подвале сайта расположите несколько блоков с текстовой информацией.

Заполните поле для пользовательского текста. Автоподстановкой выберите товары для отображения в подвале сайта.

Заполните поля для отображения кнопок соц. сетей

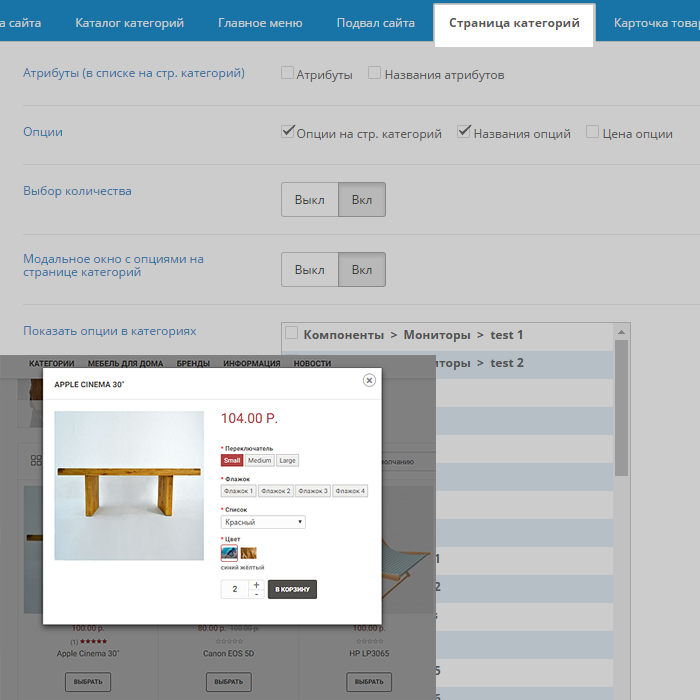
Вкладка Страница категорий
В шаблоне есть возможность показывать атрибуты на стр. категорий. Для этого надо поставить галочку в чекбоксе Атрибуты.
Для отображения опций поставьте галочку в чекбоксе Опции и выберите категории, в которых надо размещать опции.
Есть выбор показывать опции в модальном окне.

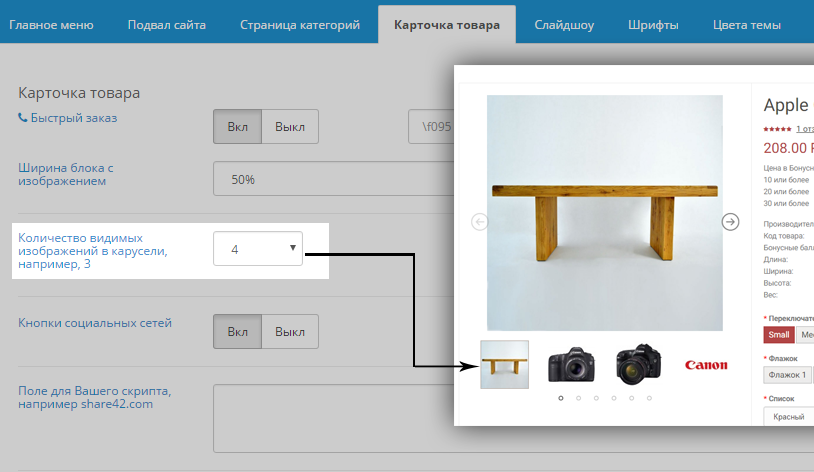
Вкладка Карточка товара
В карточке товара выберите кол-во дополнительных изображений в области видимости.
Количество видимых похожих товаров в карусели выбирается в поле "Кол-во видимых товаров — Колонок". Если Кол-во видимых товаров меньше заданного в товаре лимита, то товары будут отображаться каруселью.
Для кнопок социальных сетей можно использовать пользовательский скрипт. Выключите статус кнопок соц. сетей шаблона.

Создайте несколько блоков с дополнительной информацией, всплывающей в модальных окнах.

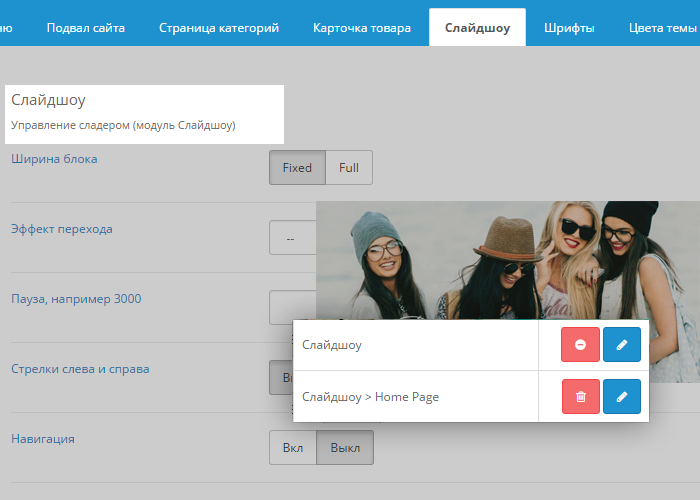
Вкладка Слайдшоу
В этой вкладке поля для редактирования Owl Slider (модуль Слайдшоу).

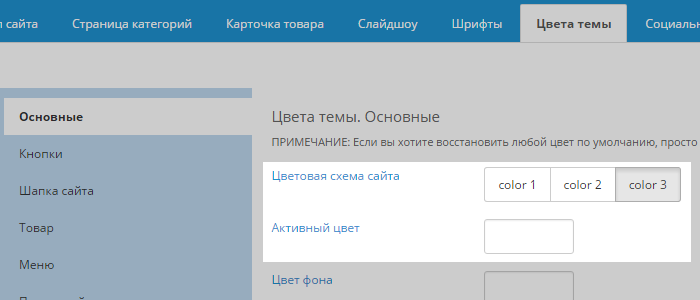
Вкладка Цвета темы
Выберите цветовую схему сайта. Вы также можете заменить активный цвет , используя поле "Активный цвет"

Вкладка Социальные сети
- Виджет группы Вконтакте https://vk.com/dev/sites
- В одноклассниках https://apiok.ru/wiki/pages/viewpage.action?pageId=42476655.
- Facebook https://developers.facebook.com/docs/plugins/page-plugin/
- Twitter twitter.com/settings/widgetstarget Нажмите на шестерёнку и зайдите в настройки. Слева выберите пункт Виджеты. Создайте новый виджет.
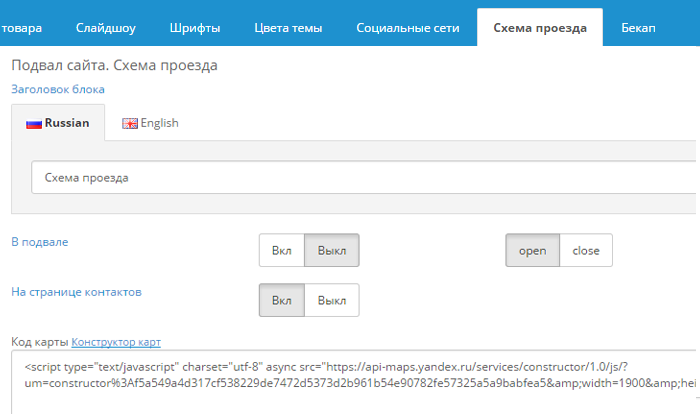
Вкладка Схема проезда
Для размещения карты проезда в подвале сайта во вкладке "Схема проезда" включите статус "В подвале" и выберите вид отображения - блок свёрнут или открыт.

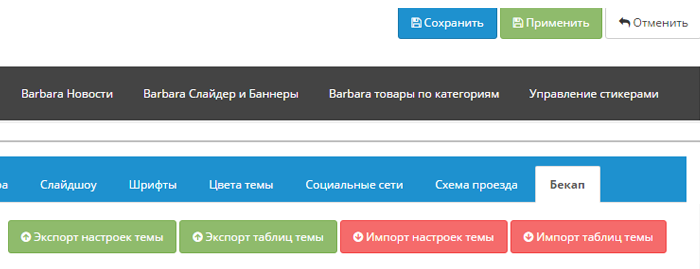
Вкладка Бекап
Для загрузки демо данных (высылаются по запросу) используйте кнопки:
- Импорт настроек темы. Импортируются только настройки модулей шаблона (demo1_barbaratheme.settings).
- Импорт таблиц темы. Импортируются только таблицы шаблона (Новости, Стикеры, Быстрый заказ). Другие таблицы не затрагиваются. (demo1_barbaratheme.sql)
- Экспорт настроек темы и Экспорт таблиц темы экспортируют из БД соответственно только настройки шаблона или таблицы шаблона.

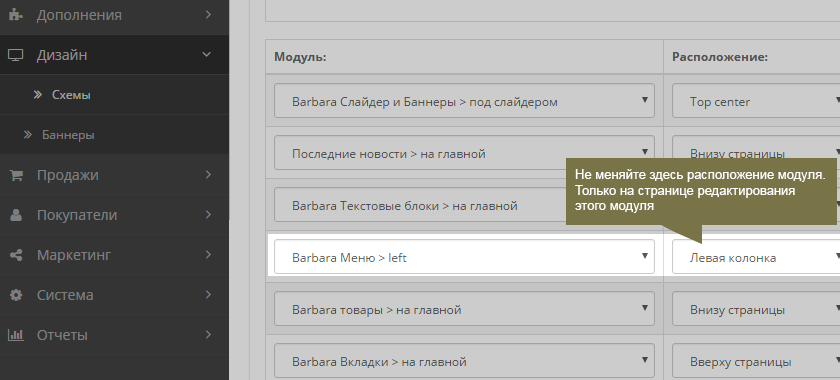
Модуль Barbara меню
Создайте новый модуль Barbara меню. Выберите позицию модуля "Левая колонка"

Для Barbara меню страницу и позицию модуля выбирайте в модуле!
При редактировании схем Дизайн-Схемы не меняйте расположение этого модуля.

Управление стикерами
Добавьте стикеры к товарам Каталог / Управление стикерами
- Создайте группу стикеров, кликнув на "Добавить"
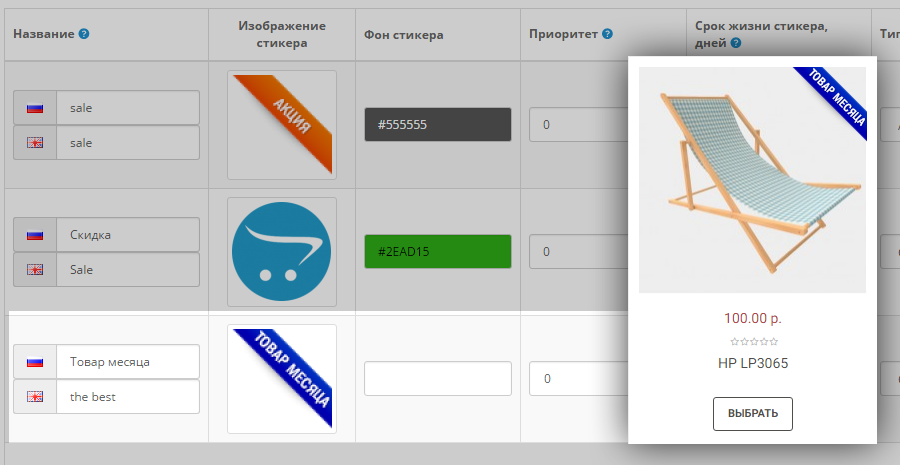
- Заполните обязательные поля. Название будет отображаться на стикере, если не выбрано изображение стикера. Картинку стикера выберите в папке image\data\stickers
Вместо изображения можно задать фон стикера.
Стикер на акционных товарах с числом % скидки отключается в модуле Barbara тема ( вкладка Цвета темы ). Там же можно изменить цвет этого стикера.

Укажите срок "жизни" стикера.
Если срок жизни не указан или равен нулю, то стикер будет включен постоянно. В противном случае он будет доступен на к-во дней от даты поступления товара (вкладка "Данные" карточки редактирования товара).
Выберите тип стикера
Основной - стикер будет выведен в любом случае и если он удовлетворяет условию "Срок жизни стикера, дней"
Акция - стикер будет выведен только, если товар акционный и если он удовлетворяет условию "Срок жизни стикера, дней"
Скидка - стикер будет выведен только, если товар имеет хотя бы одну скидку для текущей группы покупателей и если он удовлетворяет условию "Срок жизни стикера, дней"
Выберите тип объектов, к которым будут применяться стикеры
- Все товары. У Всех товаров магазина, имеющих скидку, будет стикер Скидка (если выбран тип стикера Скидка). У Всех товаров магазина, имеющих акцию, будет стикер Акция (если выбран тип стикера Акция)
Если тип стикера "Основной", то стикер добавится ко всем товарам магазина.
- Категории. Выберите категории из списка. У товаров выбранных категорий будут стикеры, если товары подходят под тип стикера.
- Товары. Созданный стикер будет только у выбранных из списка товаров.
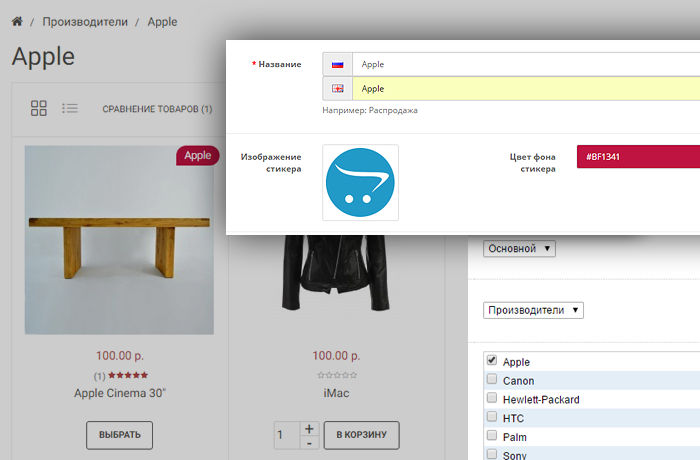
- Производители. Выберите производителей из списка. У товаров выбранных производителей будут стикеры, если товары подходят под тип стикера.
При добавлении новых товаров, которые подходят хотя бы под одно включенное правило "Групп стикеров", необходимо применить правила групп стикеров заново.
ВНИМАНИЕ!!! все стикеры, созданные вручную на странице редактирования товара, НЕ имеющие отрицательного приоритета, будут удалены!
При добавлении новых товаров на сайт кликайте на кнопку "ПРИМЕНИТЬ" в модуле Управления стикерами.
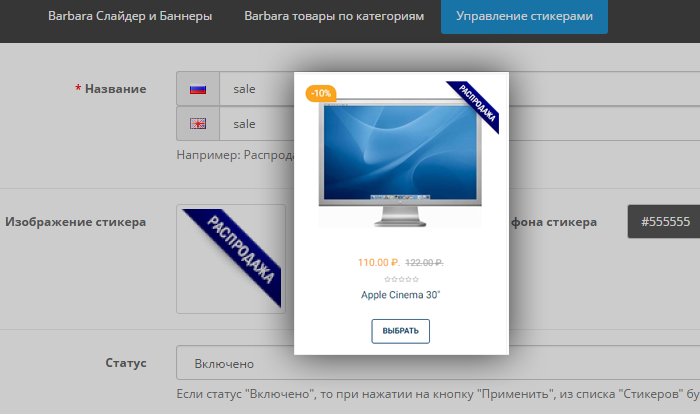
Пример: тип стикера - Основной. Тип объектов - Производители.

Пример: тип стикера - Основной. Тип объектов - Товары.

Добавление стикера вручную на странице редактирования товара.
ВНИМАНИЕ!!! все стикеры, созданные вручную на странице редактирования товара, НЕ имеющие отрицательного приоритета, будут удалены!
Войдите на страницу управления товаром Категории / Товары / Вкладка стикеры.
Если в модуле Управления стикерами уже созданы группы стикеров, то возможные стикеры данного товара будут отображены во вкладке Стикеры.
Пример: У товара HP LP3065 при условии у него Акции или Скидки будут 2 стикера Акции и Скидки. Если у товара Акции и Скидки нет, то стикеры отображаться у товара на сайте не будут.
Создайте товару стикер "Товар месяца", кликнув на кнопку Добавить стикер.

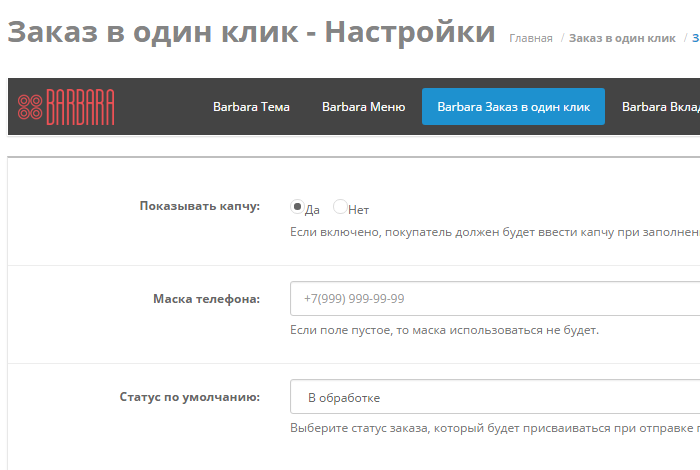
Быстрый заказ и быстрый просмотр
При быстром заказе информация о товаре появляется в списке в модуле "Заказ в один клик" (Продажи -> Заказы в один клик) и приходит на почтовый адрес, указанный в Система/Настройки/Вкладка Общие
Если во вкладке "Почта" в поле "Дополнительные адреса для оповещений" существуют дополнительные e-mail`ы, то копии оповещениий о заказе в 1 клик будут отправлены и на них.
Форма быстрого заказа - это письмо администратору магазина с вопросом о товаре или о желании приобрести товар.
Товары со склада не вычитаются и не поступают в основной список заказов магазина.
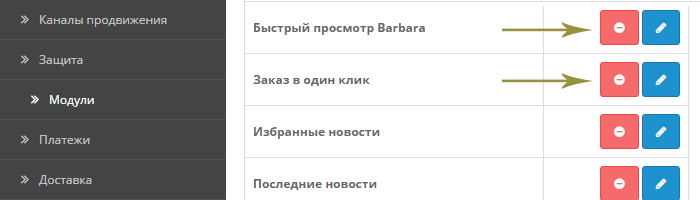
Модуль должен быть установлен в списке модулей Дополнения-Модули

Настройки модуля находятся в

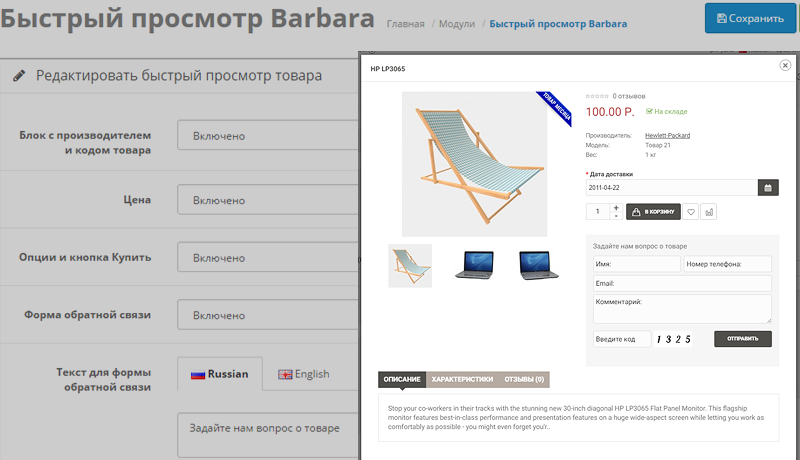
Для товаров на стр. категорий, акций, производителей, поиска и модулей форма быстрого заказа располагается в окне быстрого просмотра.
Окно быстрого просмотра можно редактировать. Скрывайте или отображайте блоки опций, описания товара, отзывов, дополнительных изображений, вкладок.

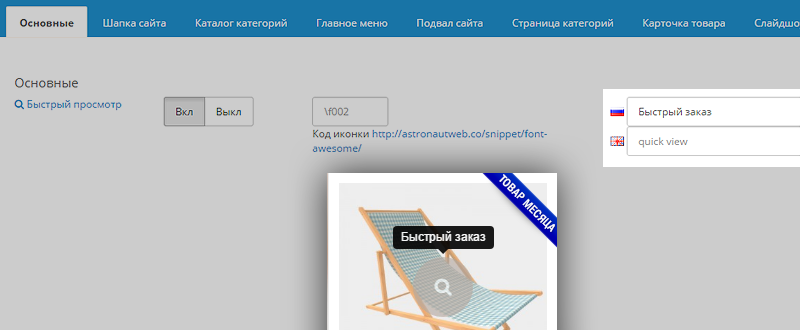
Иконка быстрого просмотра и название редактируются в модуле Barbara тема ( Вкладка Основные )

Кнопку вызова окна быстрого заказа в карточке товара можно включить-отключить в модуле Barbara тема ( Вкладка Карточка товара ).
Здесь можно переименовать кнопку. Например, "Напишите нам".

Все сообщения о быстром заказе и сообщения, поступающие из формы обратного звонка, появляются в списке в модуле Заказ в один клик.
В модуле Barbara тема на первой вкладке выберите документ соглашения для чекбокса в форме Заказа в один клик
Barbara вкладки
Используйте модуль Barbara вкладки вместо модулей темы default: Последние, Рекомендуемые, Хиты продаж и Акции.
Barbara вкладки, альтернатива этим модулям, имеет больший функционал.
Кнопка "Добавить вкладку" добавляет новую вкладку.
Для отображения только рекомендуемых товаров используйте модуль Barbara вкладки с одной вкладкой Избранные.
С помощью модуля можно отображать блоки товаров каруселью.
Оставьте поле Интервал между прокруткой пустым, товары не будут автоматически прокручиваться в карусели.

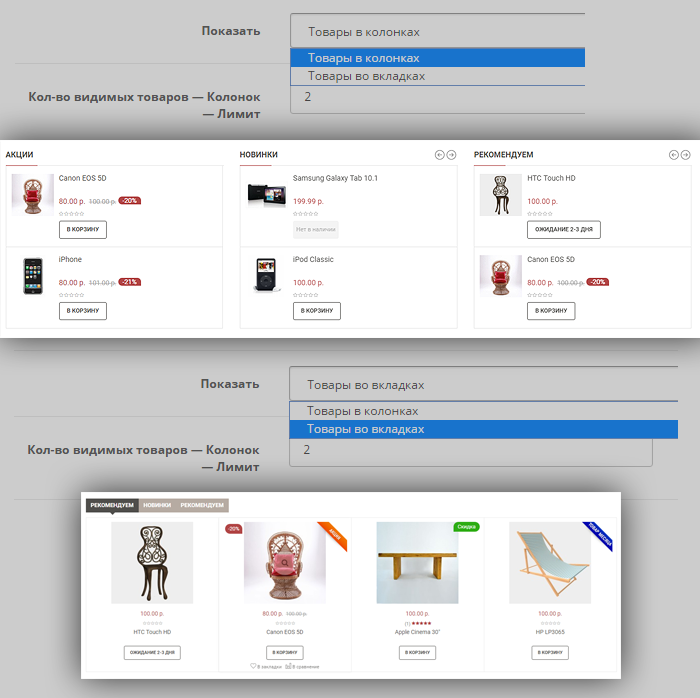
Товары с помощью этого модуля можно показывать в колонках или во кладках.

Barbara категории
- Кнопка "Добавить категорию" добавляет новую категорию.
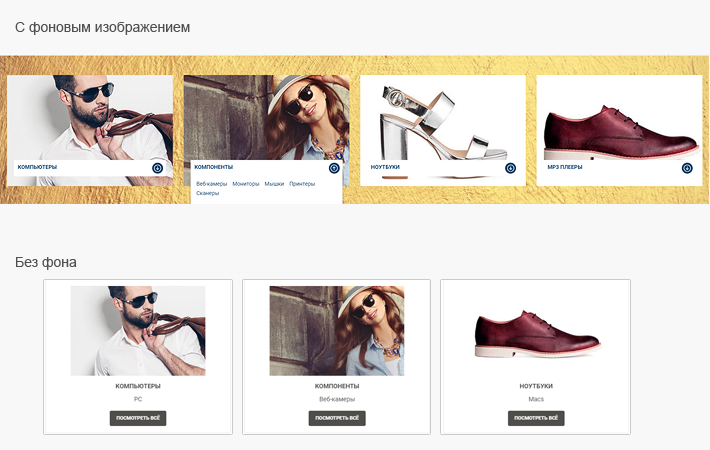
Фоновое изображение растягивается на всю ширину блока. Фоновое изображение загружать необязательно.
Модуль имеет 2 вида отображения подкатегорий. Количество видимых подкатегорий можно изменять.

Ширину блока Full (на всю ширину экрана) используйте, если модуль располагается в положении Top center или Низ страницы без левой/правой колонки.
Barbara Новости
В шаблоне можно создать новости с категориями. Например, всю информацию разделить на Новости, Статьи, Акционные предложения и тд.
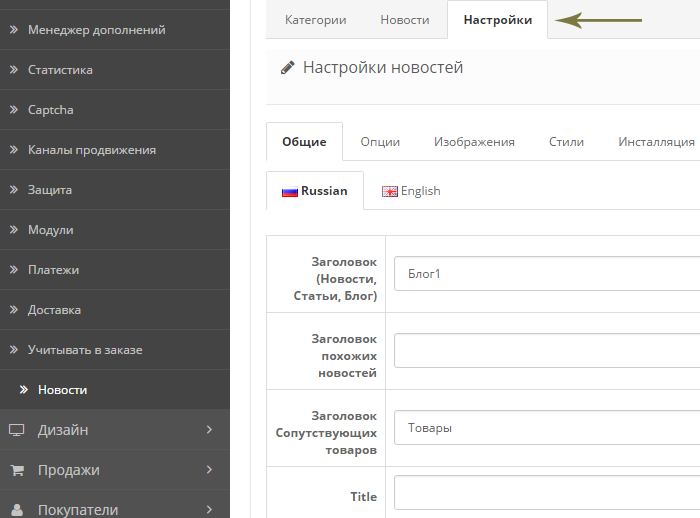
1.Войдите в модуль Дополнения-Новости. Во вкладке Настройки заполните поля Заголовков ( Общий заголовок, например, Блог. Заголовок для блока похожих новостей и Сопутствующих товаров).
Задайте размеры изображений в списке новостей, в сопутствующих товарах.

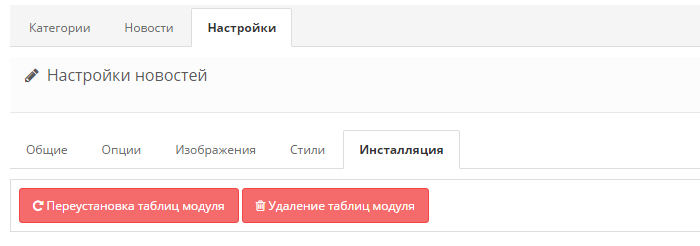
2. Вкладка Настройка-Инсталляция. Кнопка "Переустановка таблиц модуля" удаляет и создаёт заново все таблицы новостей.
Кнопка "Удаление таблиц модуля" удаляет все таблицы новостей в БД. В том и другом случае все новости и категории в модуле Новостей удаляются.

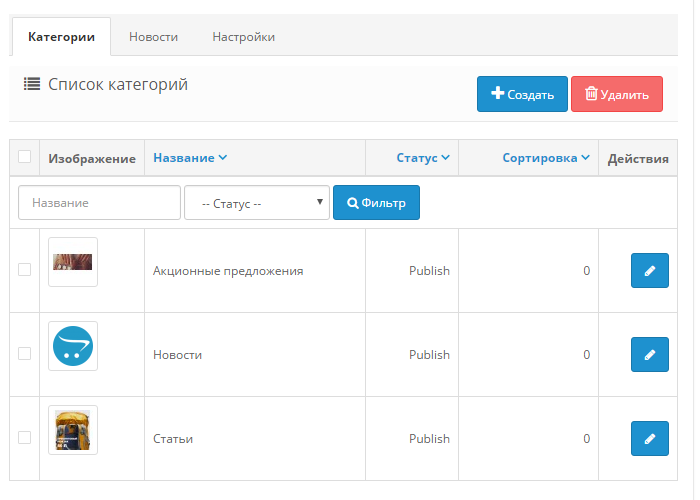
3. Создайте категории.

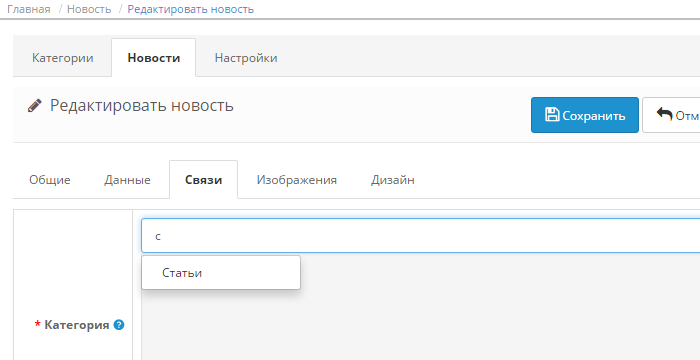
4. Новости создаются во вкладке Новости. Обязательные поля - Заголовок новости и Категория во вкладке Связи (выбирается автоподстановкой).

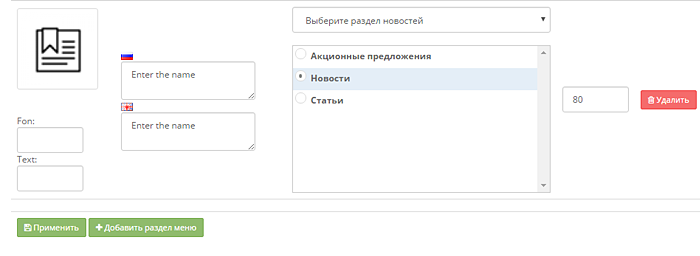
5. В главном меню разделы новостей размещаются с помощью модуля Barbara тема ( Вкладка Главное меню ).

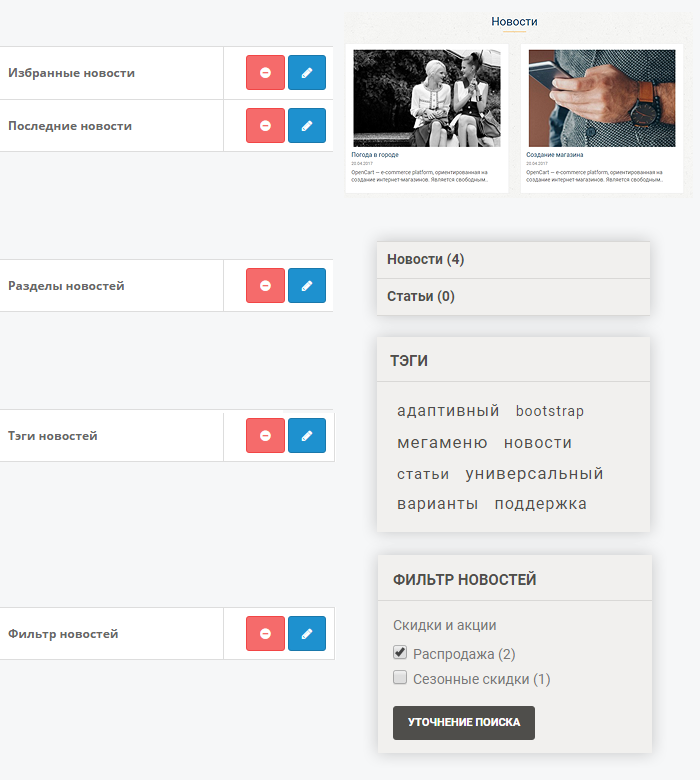
6. В левую/правую колонку и в область контента установите модули новостей.

- Тэги заполняются в поле Тэги в новости во вкладке Общие.
Если тэги новостей совпадают, то новости отображаются в блоке Сопутствующие новости.
- Для схем страниц новостей используйте пути:
barbarablog/home - главная страница всех новостей
barbarablog/category - страница категории новостей
barbarablog/single - страница конкретной новости
barbarablog/tag - страница поиска по тэгам новостей
- Фильтр для новостей создаётся по тем же правилам, что и для товаров
1. Каталог-Фильтры добавьте группу фильтров
2. В новостях и в категориях новостей во вкладках Связи автоподстановкой выберите названия фильтров.
3. Расположите модуль Фильтр новостей на странице категории новостей.
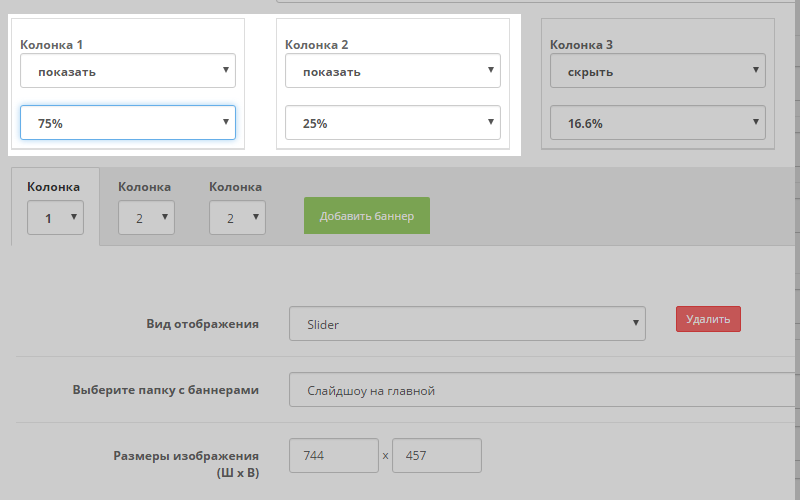
Barbara Слайдер и Баннеры
С помощью этого модуля на страницах магазина можно разместить слайдшоу и баннеры.
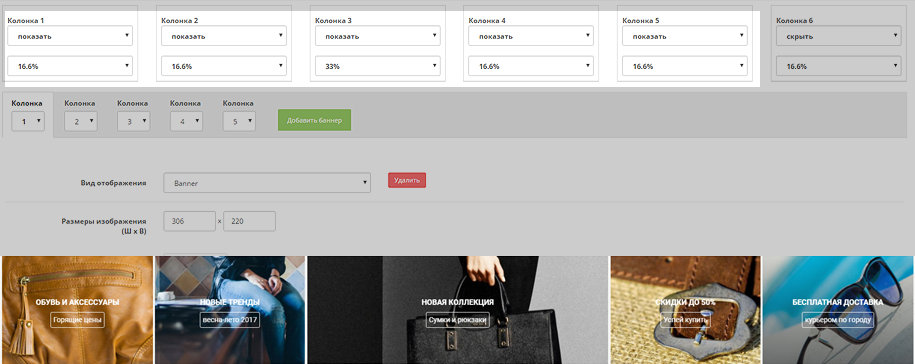
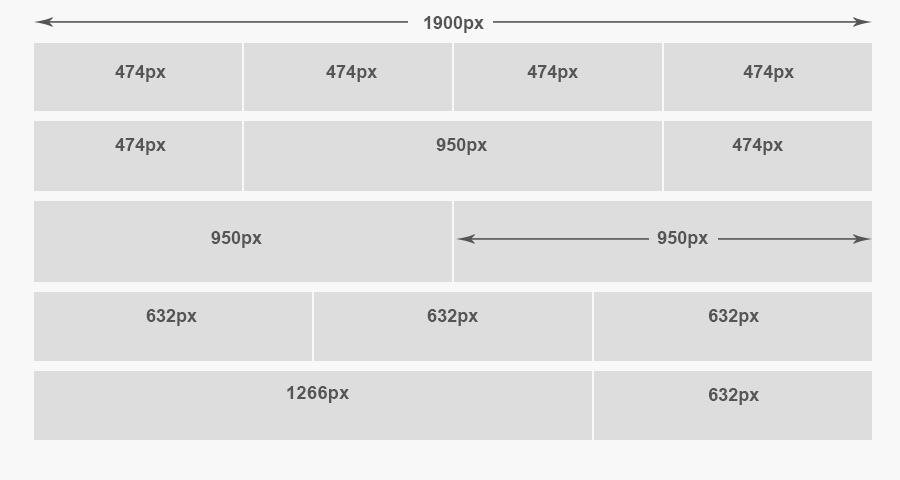
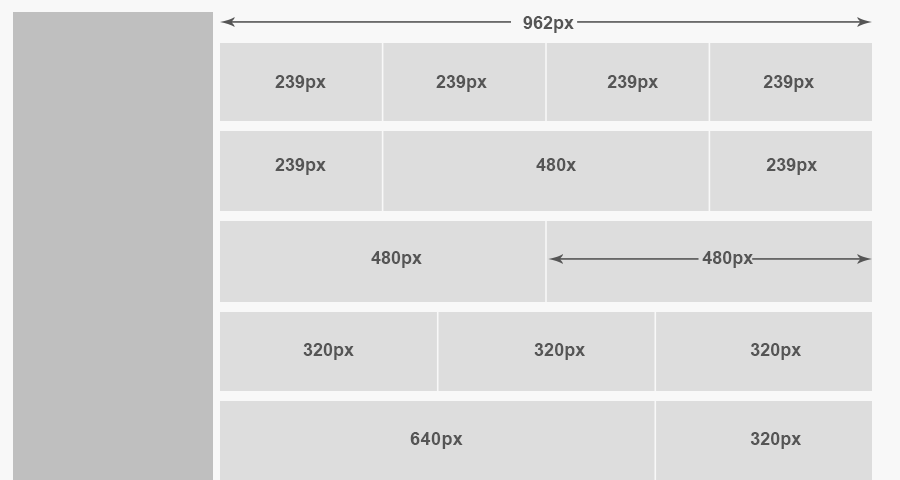
Модуль позволяет расположить до 6-и колонок баннеров в ряд. В каждой колонке можно создать любое количество баннеров, разместить слайдшоу или карусель товаров. Это зависит от Вашего выбора и значения параметра 'max_input_vars' Вашего сервера.
1. Включите отображение колонки: ПОКАЗАТЬ
2. Выберите ширину колонки: от 16,6% до 100%. Сумма ширины всех включенных колонок должна быть равна 100%. Например, включены 3 колонки 25% + 50% + 25% = 100%

Создайте 2 колонки. В первой разместите слайдшоу ( изображения для слайдшоу загружаются как и теме Default в Дизайн -> Баннеры ).
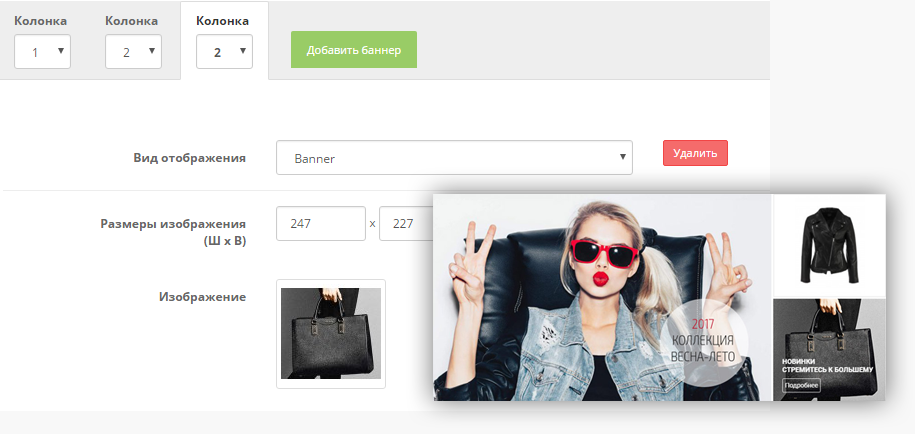
Во второй колонке выберите группу товаров и статический баннер. Товары выбираются из списка в этом же модуле. В одном модуле можно выбрать только одну группу товаров.

Блок с баннерами можно растянуть на всю ширину экрана, если он находится в положении Top center или Низ страницы, но без левой /правой колонки.

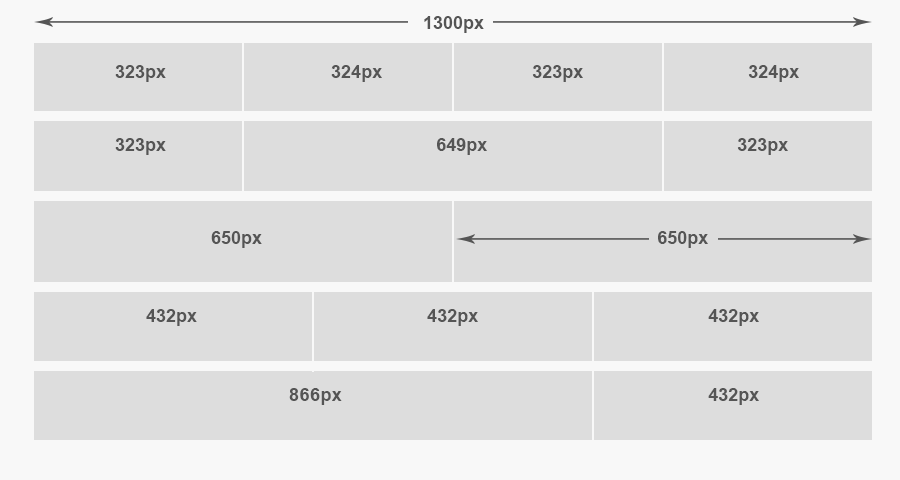
Изображения растягиваются на всю ширину колонки. Укажите размеры изображения, пропорциональные или равные размерам загружаемой картинки. Необходимую для высокого качества отображения ширину можно рассчитать в зависимости от ширины контента.
Ширина сайта 1300px.
25% от этой величины, учитывая расстояние между баннерами - 323px
50% от этой величины, учитывая расстояние между баннерами - 649px

Рекомендуемая ширина баннеров, если блок растянут на всю ширину браузера

Рекомендуемая ширина баннеров, если рядом с контентной областью есть левая или правая колонки

Рассчёт высоты баннеров
676px - наибольшая высота
4px - расстояние между изображениями
676px = 472px +4px + 200px

Ширина колонок рассчитывается в процентном отношении. Иногда возникает погрешность в 1-2px
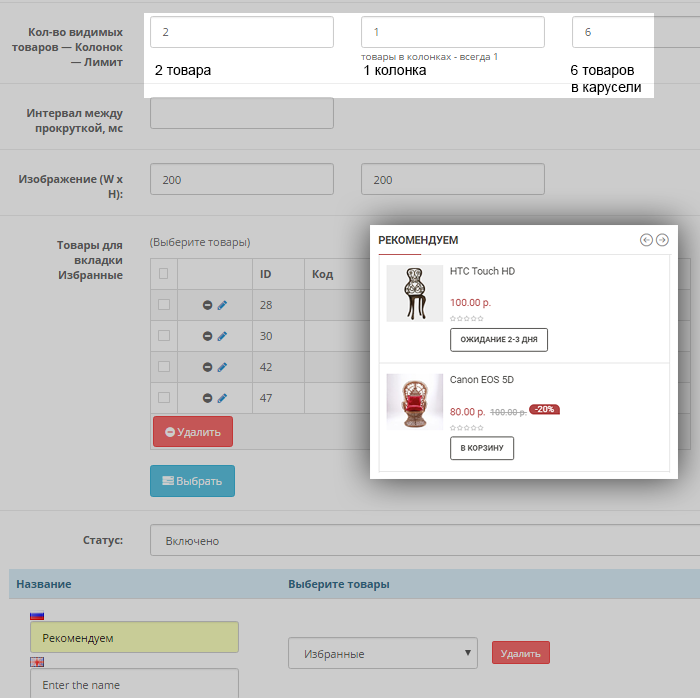
Barbara товары
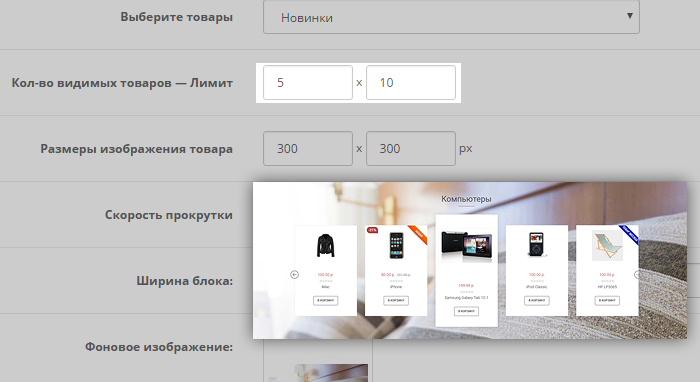
Модуль отображает выбранные группы товаров: новинки, хиты продаж, акции, рекомендуемые или товары из категории.
Задайте размеры изображений товаров и количество товаров в видимой области. Если количество видимых товаров < Лимита, то товары будут в карусели.
Для эффекта увеличенного блока в центре карусели задайте нечётное количество товаров:3, 5, 7.
Если количество видимых товаров = Лимиту, то товары будут отображаться обычными блоками без эффекта увеличения.
Оставьте поле Скорость прокрутки пустым, товары не будут автоматически прокручиваться в карусели.

Модуль можно растянуть на всю ширину экрана, если он находится в положении Top center или Низ страницы, но без левой/правой колонки.
При выборе параметра "ширина блока: Full" задайте фоновое изображение.
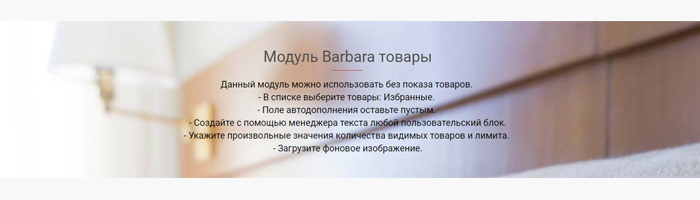
Данный модуль можно использовать без показа товаров.
- В списке выберите товары: Избранные.
- Поле автодополнения оставьте пустым.
- Создайте с помощью менеджера текста любой пользовательский блок.
- Укажите произвольные значения количества видимых товаров и лимита.
- Загрузите фоновое изображение.

Barbara текстовые блоки
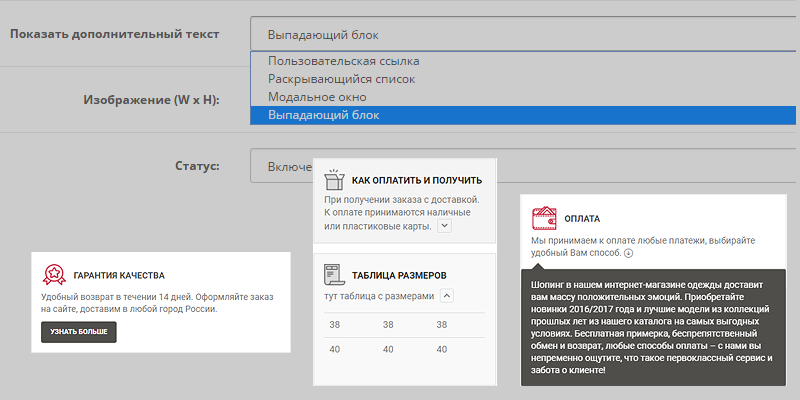
Создайте любое количество текстовых блоков. Дополнительный текст может отображаться в модальном окне, раскрывающемся или выпадающем блоке.
Блоки можно размещать в ряд или в столбец в правой/левой колонке.

Расположение модулей



CSS Files
Для пользовательских стилей в модуле Barbara тема во вкладке Основные есть поле "Пользовательские стили (css)"
Основной файл стилей темы stylesheet.css находится в папке catalog/view/theme/barbaratheme/stylesheet
style0.css, style1.css, style2.css — файлы цветовых схем
barbaramenu.css — Модуль Barbara меню
barbaracategory.css — Модуль Barbara категории
barbaraslider.css — Модуль Barbara слайдер и баннеры
barbarablog.css — Стили новостей
catalog\view\javascript\barbara_singleclick\css\singleclick.css — Стили модального окна быстрого заказа
JavaScript
Для пользовательских скриптов в модуле Barbara тема во вкладке Основные есть поле "Пользовательские js-скрипты". Пользовательские скрипты будут помещены в $(document).ready() и запущены после загрузки любой страницы сайта.
catalog/view/theme/barbaratheme/js/custom.js — Скрипты для кнопок Купить, сравнения товаров и закладок
catalog/view/javascript/amazonmenu/menu.js — Скрипт amazon меню для главного меню и модуля Barbara меню
catalog/view/javascript/barbara_singleclick/singleclick.js — js Быстрого заказа
catalog/view/javascript/quickview/quickview.js — js Быстрого просмотра
catalog/view/javascript/quantity.js — скрипт выбора количества товара
catalog/view/javascript/options/optionmodal.js — js модального окна с опциями
catalog/view/javascript/jquery/slick/slick.js — js карусели
catalog/view/javascript/jquery/zoom-master/jquery.zoom.js — zoom в карточке товара
catalog/view/javascript/jquery/fancybox/jquery.fancybox.min.js — Просмотр большого изображения в карточке товара и в новостях
catalog/view/theme/barbaratheme/js/main.js — Дополнительные скрипты темы
catalog/view/theme/barbaratheme/js/fixmenu.js — Фиксированное меню
catalog/view/theme/barbaratheme/js/scroll/scrolltopcontrol.js — Кнопка прокрутки вверх
Лицензионный ключ
Общая информация
Один лицензионный ключ действителен для работы шаблона на одном домене. Для использования одного и того же шаблона на нескольких доменах - Вам необходимо оплатить нужное количество покупок шаблона из расчета: 1 домен - 1 покупка шаблона.
Обратите внимание! Основной домен и поддомен - являются разными доменами. Например, mydomain.ru и subdomain.mydomain.ru - это разные домены. Для одновременной работы шаблона на обоих доменах, необходимо будет приобрести дополнительную лицензию.
Системные требования
Для работы шаблонов и модулей, использующих проверку лицензии, Ваш веб-сервер должен отвечать следующим требованиям:
- PHP 5.3 и выше (PHP7 шаблоном поддерживается) (для 2.3.x минимальная версия PHP - 5.4)
- IonCube Loader v5 и выше
Если у Вас PHP 5.2 и ниже - обратитесть к Вашему хостеру или системному администратору с просьбой повысить версию PHP до версии 5.3 (для 2.3.x - до 5.4). Чтобы узнать текущую версию PHP на Вашем веб-сервере - скачайте архив, распакуйте его содержимое в корневую директорию Вашего сайта. Перейдите в Вашем браузере по следующему адресу: http://mysite.ru/info.php , где вместо mysite.ru должен быть Ваш домен. В самом верху страницы будет написана Ваша версия PHP. Не забудьте затем удалить файл info.php из корневой директории Вашего сайта в целях безопасности.
Если у Вас отсутствует IonCube Loader - обратитесть к Вашему хостеру или системному администратору с просьбой установить на Ваш веб-сервер расширение IonCube PHP Loader.
Как получить лицензионный ключ?
Вы купили шаблон. Что дальше? Дальше Вам потребуется получить лицензионный ключ. Для того чтобы его Вам выдать - мы должны узнать для какого домена требуется ключ.
После покупки шаблона на сайте русскоязычного сообщества opencart - отправьте информацию о домене из-под аккаунта этого сайта, из-под которого совершалась покупка, через систему Личных Сообщений (ЛС) пользователю https://opencartforum.com/profile/3463-shoputils или https://opencartforum.com/profile/667202-katilina. Лицензионный ключ Вы получите ответным сообщением через систему Личных Сообщений (ЛС).
Если Вы купили шаблон на сайте liveopencart.ru - отправьте информацию о домене через обратную связь. Не забудьте указать номер заказа и e-mail, с которого совершалась покупка. Лицензионный ключ Вы получите ответным письмом по электронной почте.
Если Вы купили шаблон на сайте opencart.market - отправьте информацию о домене через обратную связь. Лицензионный ключ Вы получите ответным письмом по электронной почте.
Напоминаем, что выше были перечислены сайты, на которых официально осуществляется продажа шаблона. Продажа шаблона на других сайтах, не входящих в данный перечень, является нелегальной. В таком случае, техническая поддержка не оказывается и выдача лицензионных ключей не производится.
Сколько времени мне нужно ждать получения лицензионного ключа?
Лицензионный ключ Вы гарантированно получите в течении 72 часов после покупки (обычно, приходится ожидать до 2 часов в будние дни).
Возможные ошибки
Прежде чем написать нам об ошибках, связанных с лицензионным ключем - ознакомьтесь, пожалуйста, с информацией ниже. Возможно, она поможет Вам решить проблему самостоятельно, тем самым Вы сэкономите время и себе и нам.
Недействительный лицензионный ключ
Означает, что Вы ввели неверный лицензионный ключ. Убедитесь, что в поле ввода ключа отсутствуют пробелы и символы табуляции перед и после значения ключа и повторите ввод ключа заново. Еще одна возможная причина - "побились" файлы шаблона при копировании на сервер. Попробуйте "перезалить" файлы шаблона заново. Если ошибка останется - Вам следует обратиться к нам через https://opencartforum.com/user/3463-shoputils или https://opencartforum.com/user/667202-katilina с описанием проблемы. Не забудьте указать на каком домене наблюдается проблема.
У Вас нет прав для управления модулями шаблона
Возникает в том случае, если у группы пользователей, под которой Вы авторизованы в админ-панели на Вашем сайте, отсутствует разрешение на внесение изменений нужного модуля. Зайдите в административную панель Вашего сайта, далее "Система -> Пользователи -> Группы полльзователей". Нажмите на "Изменить" напротив нужной группы пользователей. В списке "Разрешено внесение изменений" найдите нужный модуль (например, у модуля оплаты Робокасса, это будет "payment/shoputils_rk") и установите напротив него галку. Не забудьте нажать кнопку "Сохранить" в вверху экрана. Зайдите в настройки нужного модуля и попытайтесь ввести ключ еще раз.
Как установить IonCube Loader на Denwer
1. Необходимо скачать архив ioncube_loaders_win_vc9_x86.zip с dll для Denwer.
2. Скопировать все файлы из директории ioncube этого архива в C:\WebServers\usr\local\php5\ext, где C:\WebServers - это директория, в которую установлен Denwer.
3. Откройте в текстовом редакторе (Notepad++ или Notepad2) файл C:\WebServers\usr\local\php5\php.ini
4. Найдите строку [Date] и ПЕРЕД ней добавьте следующие строки:
;IonCubeLoader
zend_extension="\usr\local\php5\ext\ioncube_loader_win_5.3.dll"
где ioncube_loader_win_5.3.dll - это ваша версия PHP в Денвере. Если версия PHP 5.4, то строка будет такая:zend_extension="\usr\local\php5\ext\ioncube_loader_win_5.4.dll"
5. Перезагрузите Denwer (обычно на Рабочем столе Windows присутствует ярлык "Restart Denwer").
Вопросы и ответы
1. Как установить vqmod?
1. В Дополнения-Установка дополнений загрузите файл Barbara_theme.ocmod.xml из установочного архива шаблона
2. В Дополнения-Менеджер дополнений отметьте галочкой дополнение Barbara theme и нажмите на кнопку Обновить.
2. Как настроить модули шаблона как на демо сайтах?
Нажмите на кнопку Импорт настроек темы. Выберите в зависимости от вариант дизайна файл в папке 'export_2x'. (Демо данные высылаются по запросу)
demo1_barbaratheme.settings для http://demo1.opencart4you.ru
demo2_barbaratheme.settings для http://demo2.opencart4you.ru
demo3_barbaratheme.settings для http://demo3.opencart4you.ru
Вы можете загрузить таблицы БД демо сайта модуля Новостей, Стикеров и Быстрого заказа, если нажмёте на кнопку Импорт таблиц темы и выберите файл в зависимости от варианта дизайна.
demo1_barbaratheme.sql для http://demo1.opencart4you.ru
demo2_barbaratheme.sql для http://demo2.opencart4you.ru
demo3_barbaratheme.sql для http://demo3.opencart4you.ru
3. Как сохранить настройки модулей моего сайта на шаблоне Barbara?
Функция Экспорт таблиц темы сохраняет таблицы из БД модуля Новости, Стикеры, Быстрый заказ.
4. После переключения в Система/Настройки на seo pro не открываются страницы категорий и товара.
5. Как сделать "красивую" ссылку для страницы всех новостей?
6. Как очистить кэш?
кнопка Сброс удаляет данную модификацию из базы (но не чистит кеш и эта модификация продолжает работать).
Кеш системы удаляется в "Система -> Инструмены -> OC Team -> Очистка кеша -> Удалить кеш системы".
7. Как внести изменения в стили шаблона?
8. Как сделать разворачивающийся текст?
9. Как в админ. панели для версии 2.1 в менеджере текста задать тексту размер?
10. Как обновить шаблон?
В "Дополнения -> Установка" дополнений (в opencart.pro "Расширения -> Установка расширений") удалите расширение Barbara theme изагрузите файл barbara_theme.ocmod.xml из обновления шаблона.
11. Как на странице категорий по-умолчанию скрыть список подкатегорий?
class="accordeon_plus_refine open"
Измените количество, при котором появляется возможность скрывать подкатегории с 4 на 1.
if (count($categories) > 4 )
В модуле Barbara тема в окне для пользовательского css впишите
.category-list {display:none;}